iOS
[iOS] - SnapKit : Layout 정리
No.401
2020. 8. 1. 13:54
● Subject : Auto Layout apply using the Snapkit library
- To do
- SnapKit을 사용하여 아주 간단한 화면 배치를 해볼 것입니다.
- Safe Area 영역 구성
- SnapKit 화면 구성 팁
- SnapKit - 기본 구성
import UIKit
import SnapKit
class MyMainView: UIViewController {
lazy var myButtonCenter: UIButton = {
let btn = UIButton()
btn.setTitle("My Button(C) ", for: .normal)
btn.backgroundColor = UIColor.red
return btn
}()
lazy var myButtonTop: UIButton = {
let btn = UIButton()
btn.setTitle("My Button(T)", for: .normal)
btn.backgroundColor = UIColor.blue
return btn
}()
lazy var myButtonLeft: UIButton = {
let btn = UIButton()
btn.setTitle("My Button(L)", for: .normal)
btn.backgroundColor = UIColor.green
return btn
}()
lazy var myButtonRight: UIButton = {
let btn = UIButton()
btn.setTitle("My Button(R)", for: .normal)
btn.backgroundColor = UIColor.yellow
return btn
}()
lazy var myButtonBottom: UIButton = {
let btn = UIButton()
btn.setTitle("My Button(B)", for: .normal)
btn.backgroundColor = UIColor.cyan
return btn
}()
override func viewDidLoad() {
super.viewDidLoad()
view.addSubview(myButtonCenter)
view.addSubview(myButtonTop)
view.addSubview(myButtonBottom)
view.addSubview(myButtonLeft)
view.addSubview(myButtonRight)
myButtonCenter.snp.makeConstraints { (make) in
make.center.equalTo(view)
}
myButtonTop.snp.makeConstraints { (make) in
make.top.centerX.equalTo(view)
}
myButtonBottom.snp.makeConstraints { (make) in
make.bottom.centerX.equalTo(view)
}
myButtonLeft.snp.makeConstraints { (make) in
make.left.centerY.equalTo(view)
}
myButtonRight.snp.makeConstraints { (make) in
make.right.centerY.equalTo(view)
}
}
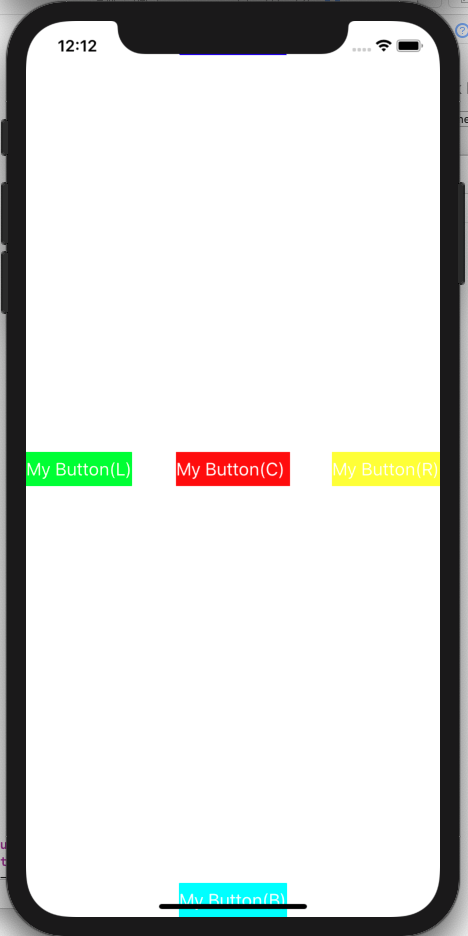
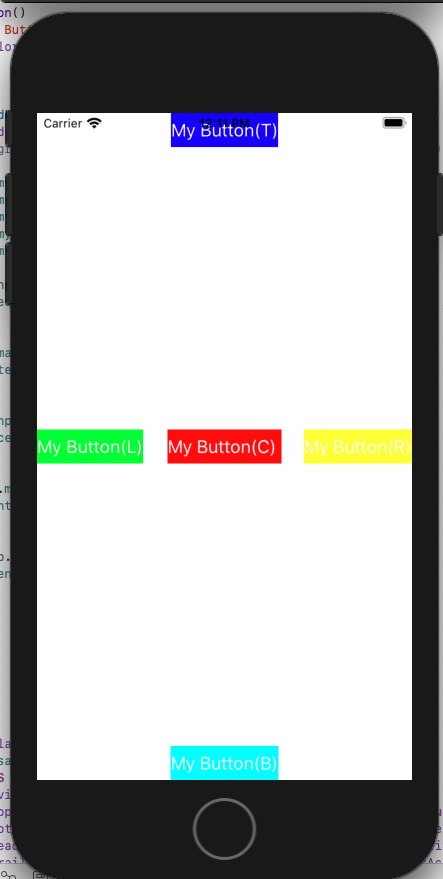
}- 실행화면.


- SnapKit - safe area 영역
import UIKit
import SnapKit
import Foundation
class MyMainView: UIViewController {
let safetyArea: UIView = {
let v = UIView()
v.backgroundColor = .black
return v
}()
lazy var myButtonCenter: UIButton = {
let btn = UIButton()
btn.setTitle("My Button(C) ", for: .normal)
btn.backgroundColor = UIColor.red
return btn
}()
lazy var myButtonTop: UIButton = {
let btn = UIButton()
btn.setTitle("My Button(T)", for: .normal)
btn.backgroundColor = UIColor.blue
return btn
}()
lazy var myButtonLeft: UIButton = {
let btn = UIButton()
btn.setTitle("My Button(L)", for: .normal)
btn.backgroundColor = UIColor.green
return btn
}()
lazy var myButtonRight: UIButton = {
let btn = UIButton()
btn.setTitle("My Button(R)", for: .normal)
btn.backgroundColor = UIColor.yellow
return btn
}()
lazy var myButtonBottom: UIButton = {
let btn = UIButton()
btn.setTitle("My Button(B)", for: .normal)
btn.backgroundColor = UIColor.cyan
return btn
}()
override func viewDidLoad() {
super.viewDidLoad()
setBaseView()
setView()
}
func setBaseView(){
safetyArea.translatesAutoresizingMaskIntoConstraints = false
view.addSubview(safetyArea)
if #available(iOS 11, *) {
let guide = view.safeAreaLayoutGuide
safetyArea.topAnchor.constraint(equalTo: guide.topAnchor).isActive = true
safetyArea.bottomAnchor.constraint(equalTo: guide.bottomAnchor).isActive = true
safetyArea.leadingAnchor.constraint(equalTo: guide.leadingAnchor).isActive = true
safetyArea.trailingAnchor.constraint(equalTo: guide.trailingAnchor).isActive = true
} else {
safetyArea.topAnchor.constraint(equalTo: topLayoutGuide.topAnchor).isActive = true
safetyArea.bottomAnchor.constraint(equalTo: bottomLayoutGuide.bottomAnchor).isActive = true
safetyArea.leadingAnchor.constraint(equalTo: view.leadingAnchor).isActive = true
safetyArea.trailingAnchor.constraint(equalTo: view.trailingAnchor).isActive = true
}
}
func setView() {
safetyArea.addSubview(myButtonCenter)
safetyArea.addSubview(myButtonTop)
safetyArea.addSubview(myButtonBottom)
safetyArea.addSubview(myButtonLeft)
safetyArea.addSubview(myButtonRight)
myButtonCenter.snp.makeConstraints { (make) in
make.center.equalTo(safetyArea)
}
myButtonTop.snp.makeConstraints { (make) in
make.top.centerX.equalTo(safetyArea)
}
myButtonBottom.snp.makeConstraints { (make) in
make.bottom.centerX.equalTo(safetyArea)
}
myButtonLeft.snp.makeConstraints { (make) in
make.left.centerY.equalTo(safetyArea)
}
myButtonRight.snp.makeConstraints { (make) in
make.right.centerY.equalTo(safetyArea)
}
}
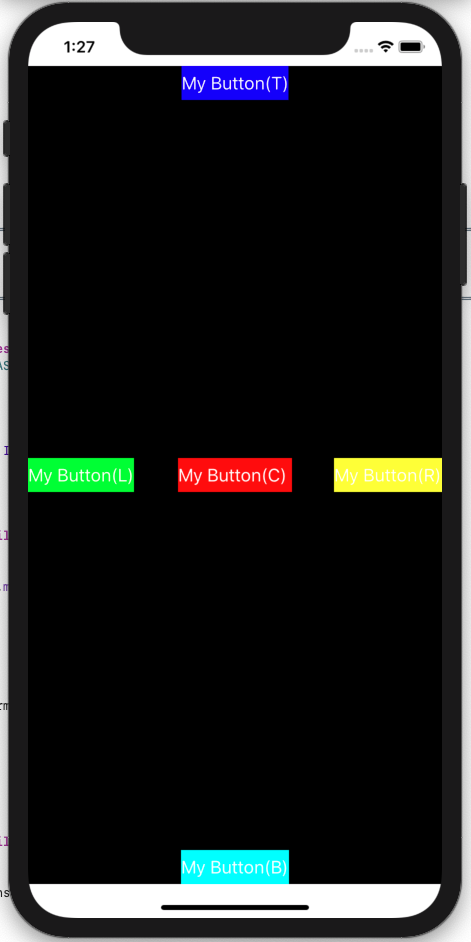
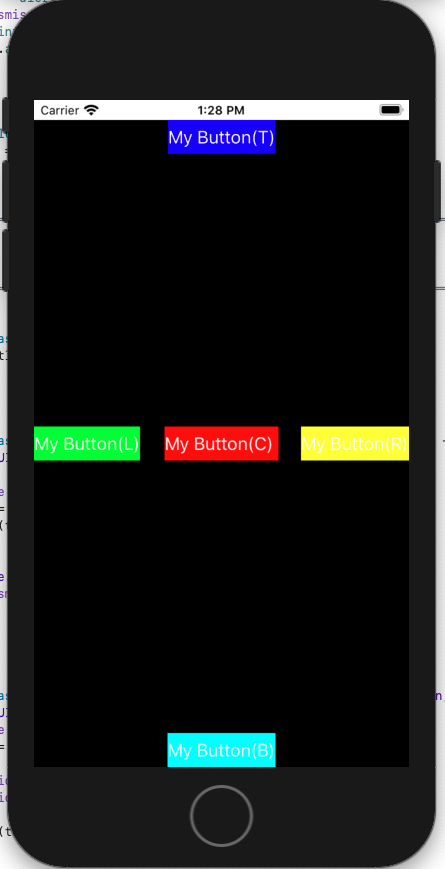
}- 실행화면


- SnapKit 화면 구성 팁
/*** 화면에 표현할 UILabel 2개 준비 ***/
lazy var box_A: UILabel = {
let lbl = UILabel()
lbl.textColor = .black
lbl.text = "*************************"
lbl.backgroundColor = .blue
lbl.textAlignment = .center
return lbl
}()
lazy var box_B: UILabel = {
let lbl = UILabel()
lbl.textColor = .black
lbl.text = "--------------------"
lbl.backgroundColor = .red
lbl.textAlignment = .center
return lbl
}()
/*** 기준(box_A)에 의해 (box_B)를 크기및 위치 조정 ***/
func test_adjust_size() {
self.view.addSubview(box_A)
self.view.addSubview(box_B)
box_A.snp.makeConstraints { (make) in
make.center.equalTo(self.view)
}
box_B.snp.makeConstraints { (make) in
make.size.equalTo(box_A)
make.top.equalTo(box_A.snp_bottomMargin).offset(20)
make.left.equalTo(box_A)
}
}
/*** edge test ***/
func test_edges_View() {
self.view.addSubview(box_A)
self.view.addSubview(box_B)
box_A.snp.makeConstraints { (make) in
make.center.equalTo(self.view)
}
box_B.snp.makeConstraints { (make) in
make.edges.equalTo(box_A)
.inset(UIEdgeInsets(top: 10,left: 10,bottom: 10,right: 10))
}
} 

유용한 function
!! snp.updateConstraints : Constraint를 업데이트할 필요가 있을 때
!! snp.remakeConstraints: Constraint를 지우고 다시 설정